Jquery ふたつのイベント定義

Jqueryのclickメソッドで処理を設定する方法 Techacademyマガジン
Web2py Jqueryとajax

Jquery Bind を使って要素にイベントを紐づける フライテック


Jqueryのclickメソッドで処理を設定する方法 Techacademyマガジン

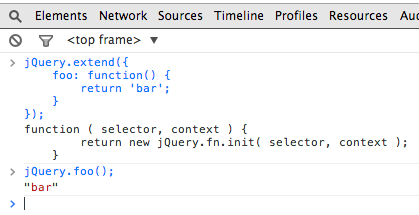
Jquery拡張の仕組み Jsおくのほそ道 013 Qiita

Jqueryのeachメソッドで繰り返し処理をする方法 Techacademyマガジン

Jqueryでナビゲーションメニュー スティッキーヘッダー の実装方法 Mk Design Mkデザイン

Jqueryで1回だけ実行するイベントを設置する方法 初めてのブログ

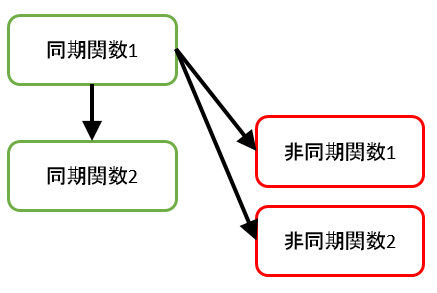
ワレコの講座 Jqueryの Whenや Deferredを使って非同期処理完了を待つ

要素をクリックで処理開始 Javascriptのonclickでイベントを指定 侍エンジニアブログ

Jquery入門 Click イベント処理の使い方 侍エンジニアブログ
You have just read the article entitled Jquery ふたつのイベント定義. You can also bookmark this page with the URL : https://draconiansuppo.blogspot.com/2022/01/jquery.html
0 Response to "Jquery ふたつのイベント定義"
Post a Comment